Buy now
Buy now
UI icons (Icon font)
Finder includes the collection of vector based font icons to use across the website. See the code example below:
<i class="fi-camera-plus"></i>i.fi-camera-plusAdd new icons to the set
In order to add new icons to the set follow these easy steps:
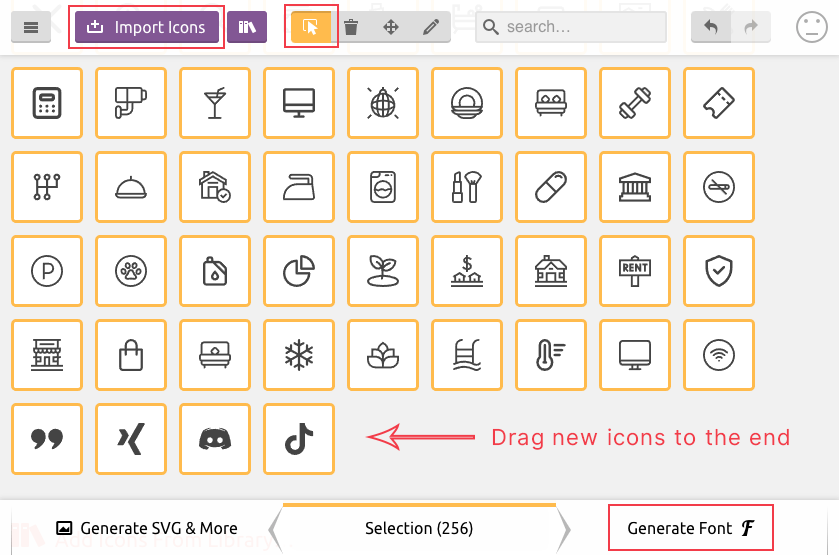
- Upload this file to Icomoon App. See the screnshot below.
- Add new icons by dragging them to the end of the list (this is important to add icons to the end). Make sure you upload icons in .svg format. Each SVG icon should be 24x24px and all paths should be outlined (converted to shapes) for better rendering.
- Make sure to select new icons with selection tool at the top and click Generate Font.
- Download generated font, extact .zip archive. Copy new font files as well as selection.json to
Finder/dist/fonts. - Open
styles.cssorstyles.scss(depending on whether you use CSS or SCSS) inside downloaded .zip, copy your new icons styles and add them toFinder/src/scss/components/icons.scssto the end of the file.