Finder feature highlights

Built with Bootstrap 5
Finder is the powerful front-end solution based on Bootstrap 5 — the world’s most popular responsive, mobile-first front-end component library.

Kick-start your development
Start your development process fast and easy with Node.js and Gulp setup. Configuration files are included in download package. Full tasks automation.

Easy to customize with Sass
Finder is built using Sass. Easily change colors, typography and much more. It is the most mature, stable, and powerful CSS extension language in the world.

Pug - HTML templating
No need to write huge amount of HTML, if you don’t want to. Pug provides features not available in plain HTML like variables, includes, mixins, functions and other.

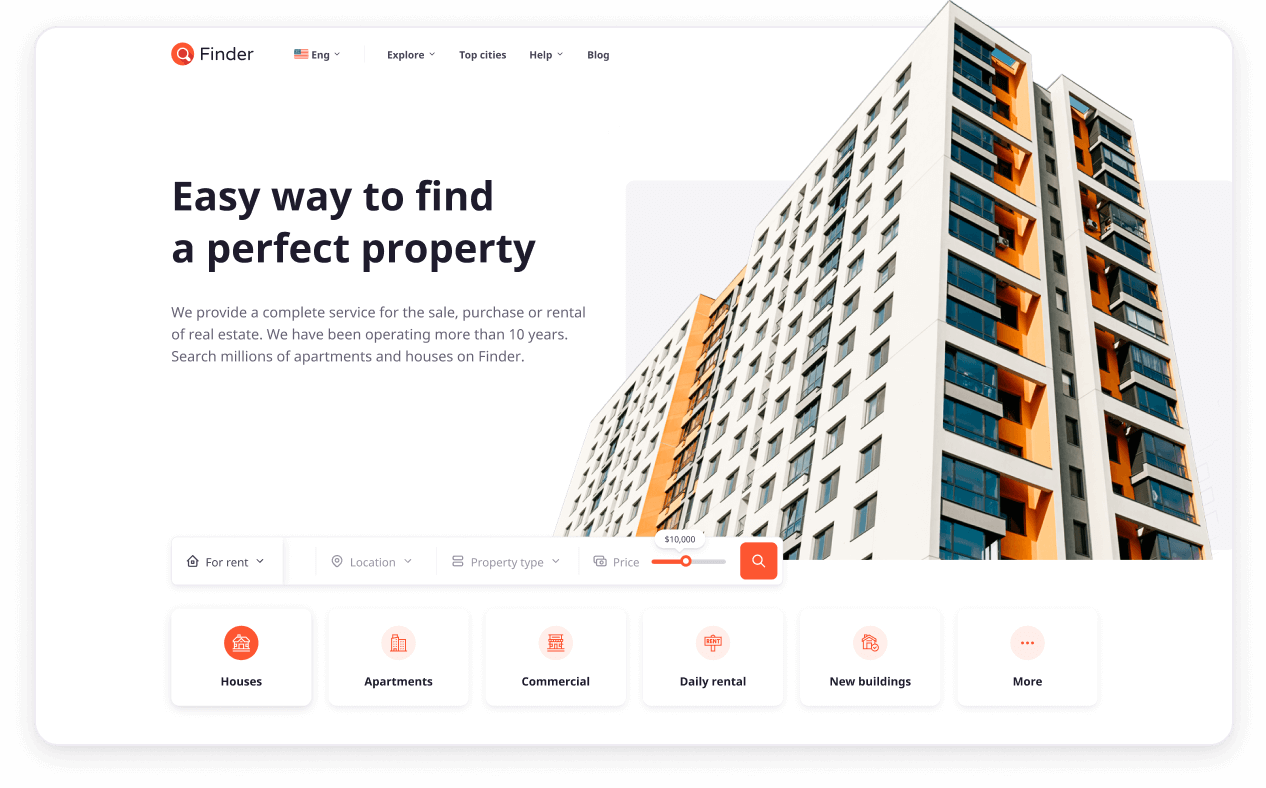
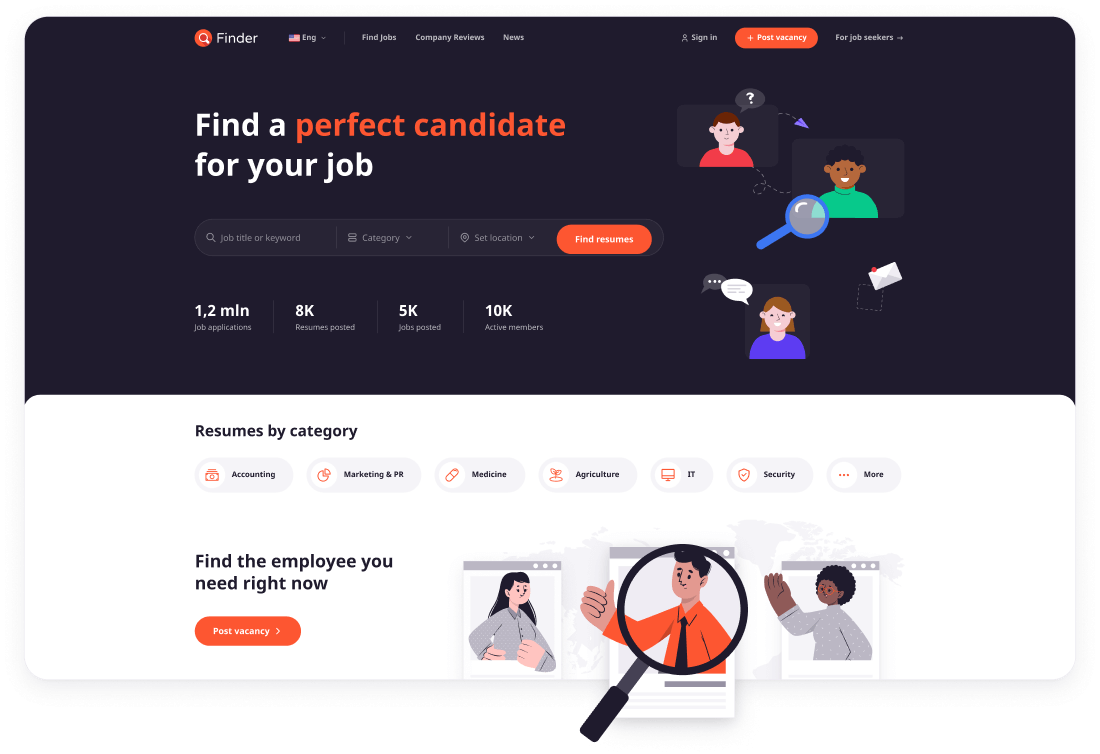
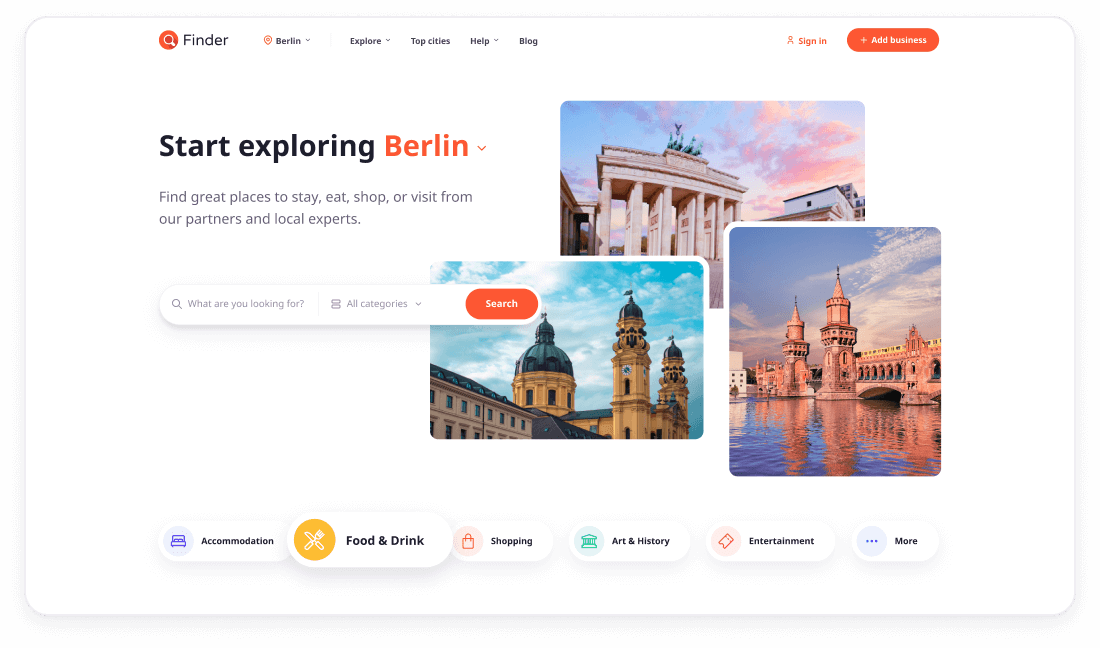
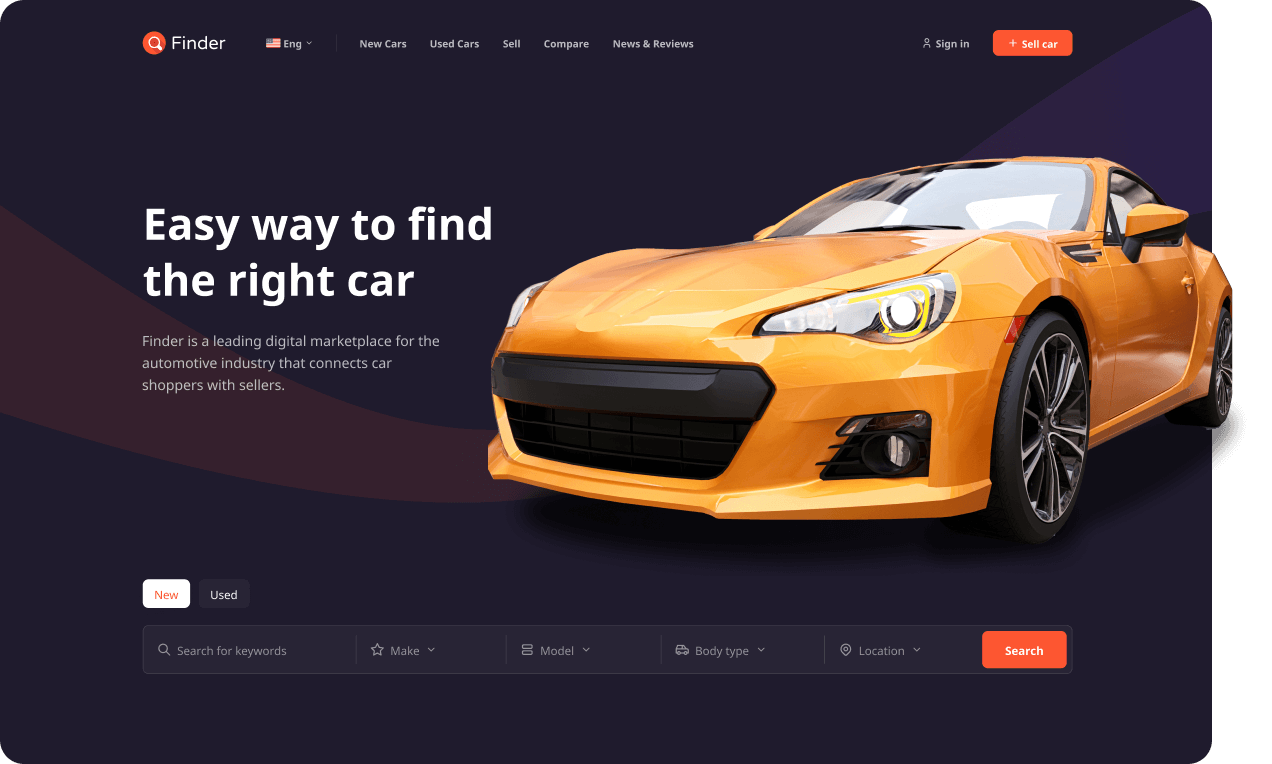
50+ flexible components
Besides styling all default Bootstrap 5 components Finder introduces lots of new flexible, customizable and reusable elements you can use across the website.

Mobile friendly interface
It's not a surprise that nowadays over 60% of users surf the inernet using their mobile devices. Finder is 100% responsive and optimized for small touch screens.

Touch-enabled sliders
In the era of touch screens it is important to ensure great user experience on handheld devices, especially when it comes to such frequently used component as slider.

Google fonts
Finder uses Google font (Noto Sans) which is free, fast to load and of very high quality. Currently Google fonts library includes 1000+ font families to choose from.

Vector based HD ready icons
Finder is equiped with font-based icon pack to ensure that infographics and interface icons look sharp on any device with any screen resolution and pixel density.

W3C valid HTML code
All HTML files are checked via W3C validator to ensure 100% valid code. As you probably know invalid HTML limits innovation, but Finder is innovative at its core.

Future-proof JavaScript
Finder core scripts as well as all dependencies are written in vanilla JS. And now with Bootstrap 5 we finally drop jQuery and use ES6 modules.

Detailed documentation
Download package includes offline and links to online documentation. It covers all crucial information about how to get started, customize template and components usage.